OneSignal Push Notification ile Bildirimleri Göstermek
Akıllı telefonlarımızı kullandığımızdan beri telefonlara gelen bildirimlerden kaçamıyoruz. Bir resmimiz beğenildiğinde veya sosyal medya hesaplarımıza bir mesaj geldiğinde, doğal olarak uygulamanın bildirimiyle beraber uyarı alıyoruz. Bu duruma da Push Notification diyoruz.
Şimdi ise OneSignal yöntemini kullanarak Push Notification sistemini sitemize ekleyeceğiz.
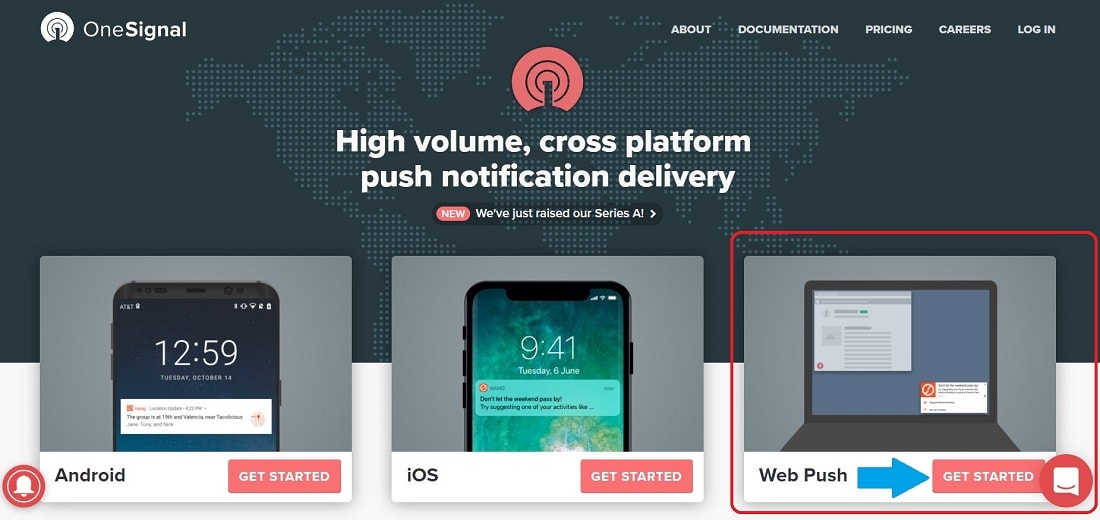
- Öncelikle OneSignal hesabına girerek Web Push > Get Started adımlarını izleyin.
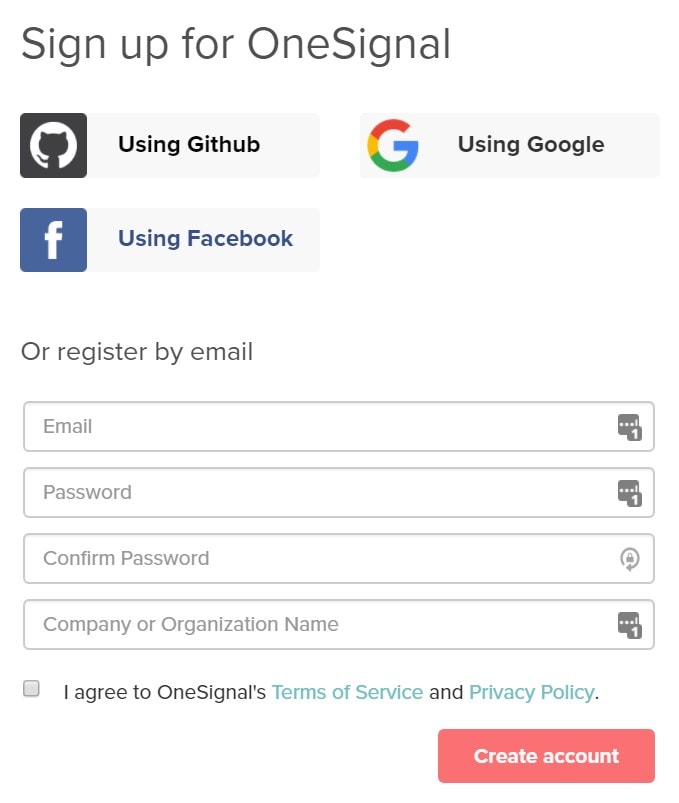
- Daha sonra sizden üyelik açmanız istenecektir. Gerekli bilgileri doldurarak üyelik işlemlerinizi tamamlayın.
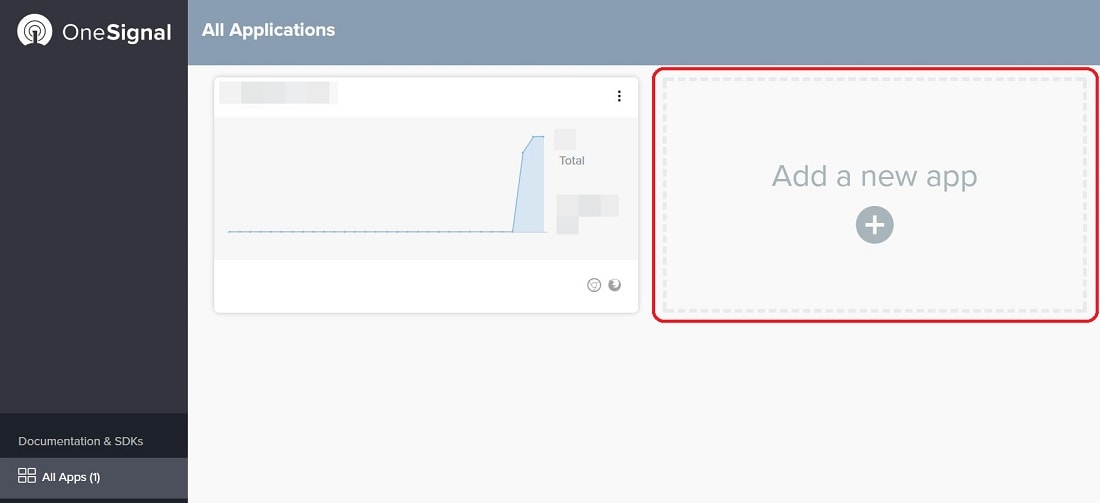
- Karşınıza çıkan Add a new app seçeneğine tıklayın.
- App name kısmına ise kendi projenizin ismini vermelisiniz. Örneğin tamam.org olabilir.
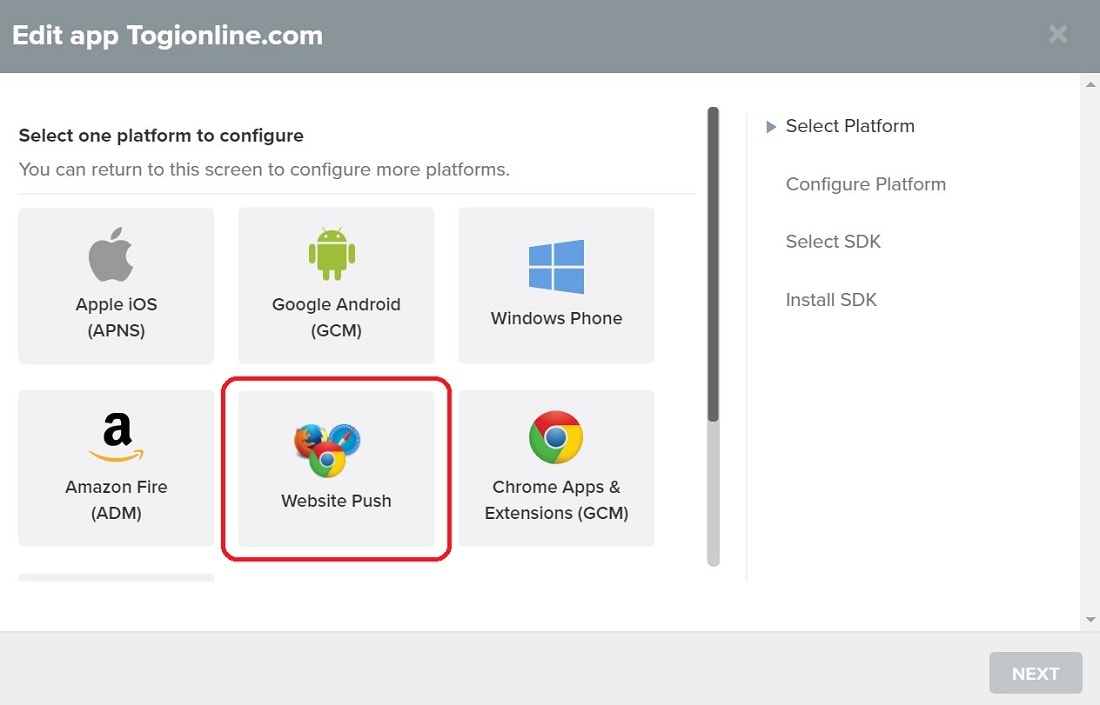
- Daha sonra karşınıza gelen pop ekranından Website Push’a tıklayın. Next deyin ve diğer adıma ilerleyin.
- Karşınıza çıkan tarayıcı seçeneğinden Firefox&Chrome olanı işaretleyin.
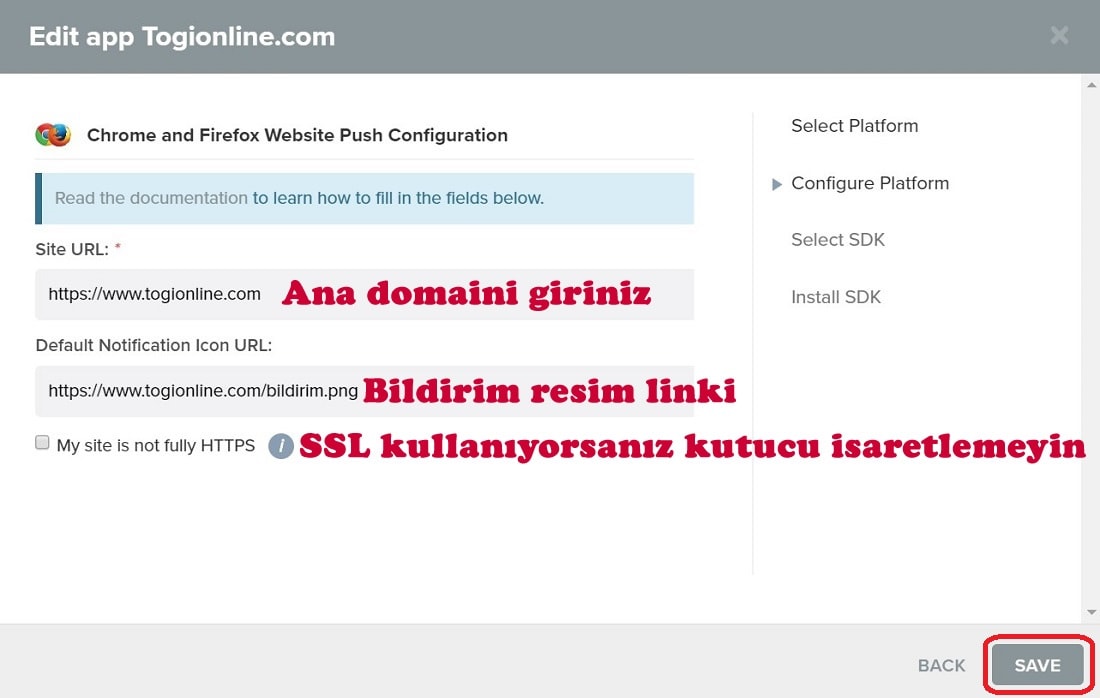
- Bu adımdan sonra bildirim ekranlarında gözükecek resim linkinizi ve web sitenizin domainini girmelisiniz. Eğer SSL kullanıyorsanız My site is not fully HTTPS kutucuğunu es geçin.
periactin online, buy lioresal.
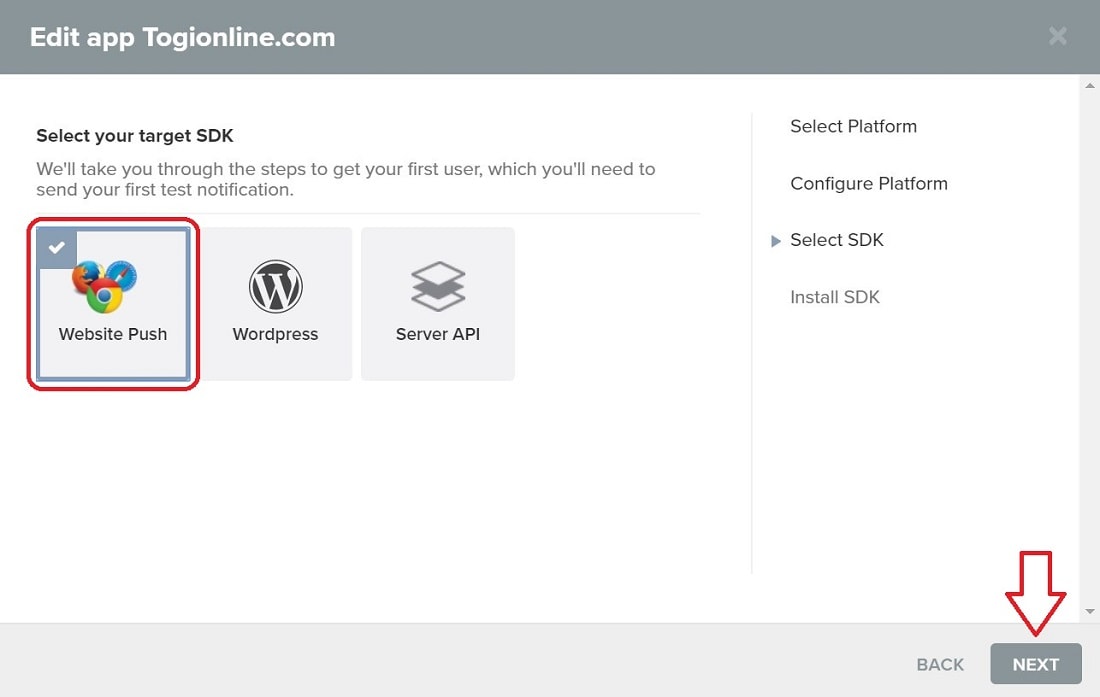
- Karşınıza çıkan 3 seçenekten Website Push olanını seçin. Çünkü uygulamayı manuel olarak kuracağız.
- Daha sonraki ekranda Your App ID adında bir kod verilecektir. Bu kod sizin uygulamanızın kimlik kodudur.
- Check Subscribed User seçeneği ise bildirimlere izin vererek abonelerinizi kontrol altına alan seçenektir. Bu seçenek sayesinde kurulum aşamasını test etmiş olacağız. Butona bastığınızda yeşil ışıklar yanıyorsa problem yok demektir.
- zip uygulamasını http://drive.google.com/open?id=1W1ZXYyuMRIoTOvKmlcodBBHcGkbsazm7 linkinden indirin.
- Sıkışan dosyayı masaüstüne çıkarın ve uygulamayı notepad++ ile açın. Dosyayı açınca ‘’name’’: ‘’togionline’’ ve ‘’short_name’’: kodlarına bakacaksınız. Togionline kısımlarını kendi projenizle değiştirmelisiniz.
- Karşınıza 3 adet olarak gelen manifest.json, OneSignalSDKUpdaterWorker.sj, OneSignalSDKWorker.js dosyalarını sitenizin dizinine upload ediniz.
- Aşağıda verilen kodları <head></head> etiketlerinin içerisine yerleştirmeniz gerekiyor. WordPress kullananlar temadaki header.php alanına bunu ekleyebilirler.
<script src=”http://cdn.onesignal.com/sdks/OneSignalSDK.js” async></script>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push([“init”, {
appId: “BURAYA_APP_ID_GELECEK”,
autoRegister: true,
notifyButton: {
enable: false /* Set to false to hide */
}
}]);
</script>
OneSignal’in verdiği API ID numarası ‘’BURAYA_APP_ID_GELECEK’’ kısmına yapıştırın ve işlemi bitirin.

















Harika bir rehber olmuş teşekkür ederim